...
- ein aktiver Link auf das große Bild
- eine bestimmte wichtige CSS Klasse für den Link setzen
1. Aktiven Link setzen
Was machen wir:
...
Speichern Sie die Ansicht.
Das Bild ist nun mit dem großen Bild verlinkt.
2. Link-Klasse ändern
Was machen wir:
Wir müssen dem Link nun sagen, dass er das Foto mit der neuen Funktion öffnen soll.
Dies geht aktuell nur über den HTML Editor.
Wie:
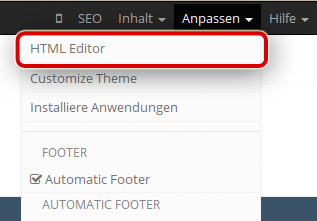
Öffnen Sie den HTML Editor:
Suchen Sie den Link <a href....> vom Bild im HTML Code,
am besten orientieren Sie sich dabei am Textinhalt der Seite.
Wenn es in dem Anker <a ...> schon eine Class=" " gibt, dann befüllen Sie diese mit dem Zusatz popup-img wie im Beispiel zu sehen.
Wenn der Anker keine class=" " enthält, dann fügen Sie diese hinzu. Ggf. sind schon mehrere CSS Klassen enthalten, fügen Sie dann ihre neue CSS Klasse mit einem Leerzeichen hinter die anderen hinzu.
Speichern Sie die Ansicht und auch den Bearbeiten-Modus,
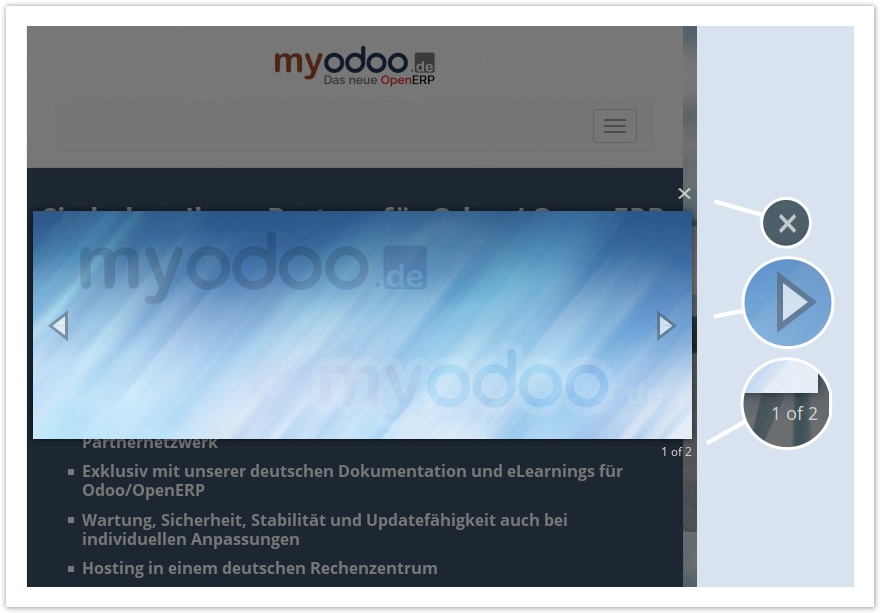
nun sollte sich das Bild mit der großen Vorschau-Funktion auf dem Bild öffnen können.
DIESER ARTIKEL
IST
...