Der folgende Artikel ist an alle gerichtet die an der CSS-Datei vom Kundentheme mitwirken müssen.
...
| Firefox | Chrome |
|---|
- Wählen Sie mit einem Rechtsklick das gewünschte Element (z.B. eine Überschrift) welche angepasst werden soll.
- Im Kontextmenü wählen Sie nun Element untersuchen. Dadurch öffnen sich die Entwicklerwerkzeuge.
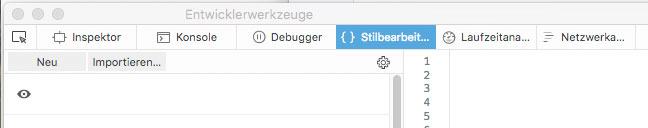
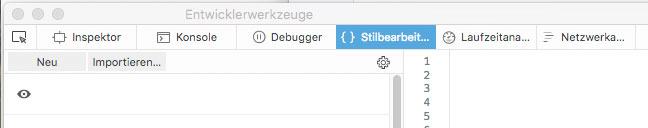
- Wir wechseln nun auf den Tabreiter Stilbearbeitung

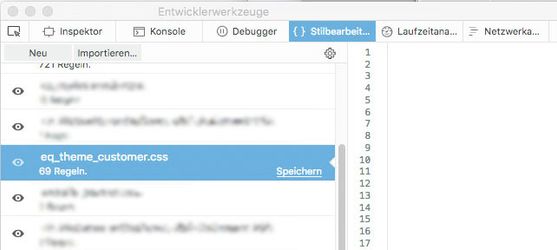
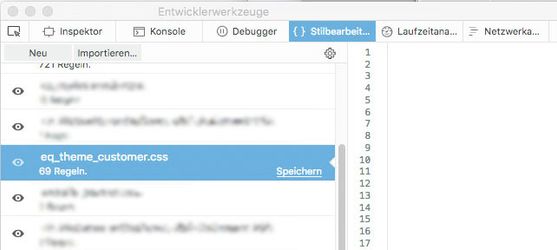
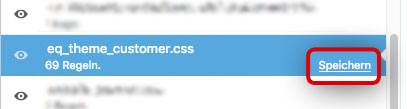
- In der linken Spalte finden wir nun eine Auflistung aller CSS Dateien welche gerade auf dieser Website im Einsatz sind. Uns interessiert üblicherweise die Datei eq_theme_customer.css

- Die eq_theme_customer.css (falls nicht anders für das Theme definiert), soll alle Änderungen und Anpassungen enthalten welche direkt für einen Kunden wichtig sind.
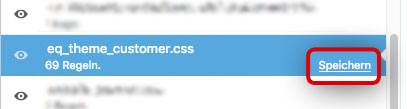
Nach dem Auswählen der Datei auf der linken Spalte, bekommen Sie den vollständigen Inhalt dieser Datei in der rechten Spalte angezeigt und können Diesen dort temporär editieren. Das bedeutet Sie sehen alle Anpassungen sofort auf der Website. Hier können Sie nun alle Änderungen vornehmen sowie neue CSS Klassen hinzufügen oder erweitern. - Sind Sie mit Ihren Anpassungen fertig, wählen Sie auf der linken Seite Speichern um die Datei in ihrem aktuellen Zustand herunter zu laden.

Bitte beachten: Wenn Sie während den Anpassungen auf der Website auf einen Link klicken und somit die Seite wechseln (z.B. auf eine Unterseite der Website) werden Ihre Anpassungen verworfen und die Datei neu geladen. Sie können vor einem Wechsel der Seite den gesamten Inhalt der rechten Spalte in die Zwischenablage speichern (Alles markieren, rechtsklick und kopieren). Nach einem Seitenwechsel einfach den kompletten Inhalt (Alles markieren), mit Einfügen überschreiben. - Die gespeicherte CSS Datei muss nun in das Kunden-Modul über GitHub eingecheckt werden. Mehr dazu finden Sie im nächsten Punkt 2 - Die CSS Datei einchecken
| - Wählen Sie mit einem Rechtsklick das gewünschte Element (z.B. eine Überschrift) welche angepasst werden soll.
- Im Kontextmenü wählen Sie nun Untersuchen. Dadurch öffnen sich die Entwicklerwerkzeuge (namentlich: Developer tools).
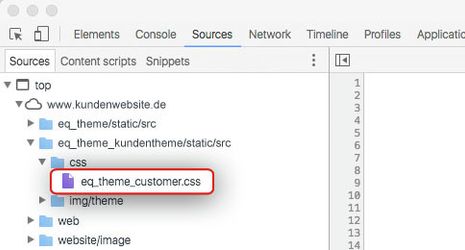
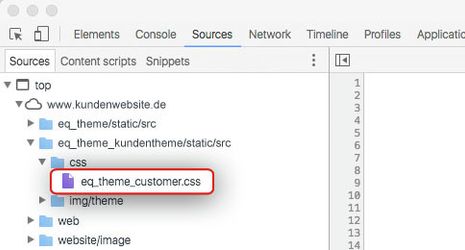
- Wir wechseln nun auf den Tabreiter Sources
- Navigieren Sie in der linken Spalte bis zur eq_theme_customer.css Datei
 - Die eq_theme_customer.css (falls nicht anders für das Theme definiert), soll alle Änderungen und Anpassungen enthalten welche direkt für einen Kunden wichtig sind.
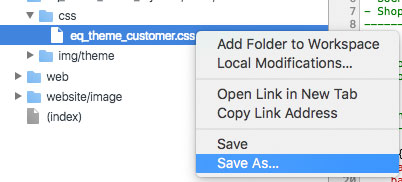
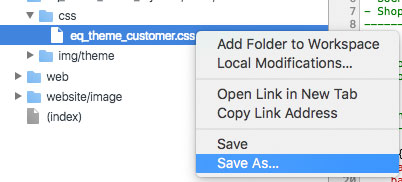
Nach dem Auswählen der Datei auf der linken Spalte, bekommen Sie den vollständigen Inhalt dieser Datei in der rechten Spalte angezeigt und können Diesen dort temporär editieren. Das bedeutet Sie sehen alle Anpassungen sofort auf der Website. Hier können Sie nun alle Änderungen vornehmen sowie neue CSS Klassen hinzufügen oder erweitern. - Sind Sie mit Ihren Anpassungen fertig, wählen Sie auf der linken Seite mit einem Rechtsklick auf die Datei CSS Datei und im Kontextmenü Save as um die Datei in ihrem aktuellen Zustand herunter zu laden.

Bitte beachten: Wenn Sie während den Anpassungen auf der Website auf einen Link klicken und somit die Seite wechseln (z.B. auf eine Unterseite der Website) werden Ihre Anpassungen verworfen und die Datei neu geladen. Sie können vor einem Wechsel der Seite den gesamten Inhalt der rechten Spalte in die Zwischenablage speichern (Alles markieren, rechtsklick und kopieren). Nach einem Seitenwechsel einfach den kompletten Inhalt (Alles markieren), mit Einfügen überschreiben. - Die gespeicherte CSS Datei muss nun in das Kunden-Modul über GitHub eingecheckt werden. Mehr dazu finden Sie im nächsten Punkt 2 - Die CSS Datei einchecken
|
...
- Die eq_theme_customer.css Datei muss im optimalfall einfach nur überschrieben werden, insofern kein aktuellerer Stand / Update der Datei besteht
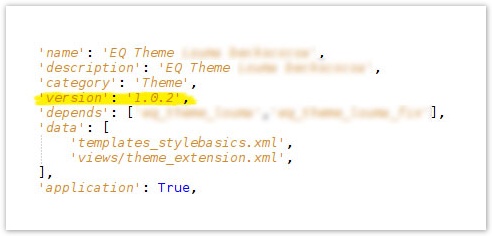
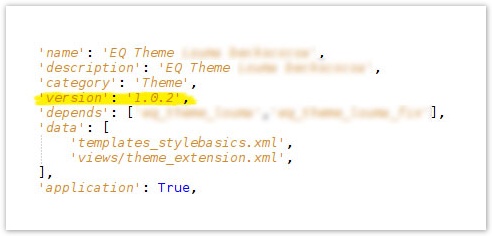
- In der __openerp__.py muss die Versionsnummer um 1 hochgezählt werden. Dies finden Sie im Code hier:

In diesem Beispiel müsste die Versionsnummer von 1.0.2 auf 1.0.3 hochgezählt werden - Unter RELEASE_NOTES.md werden die Änderungen in kurzen, sinnvollen Erklärungen dokumentiert. Dabei ist der Aufbau z.B. wie folgt:
### 03.10.2016 (Datum der Änderung)
### Version 1.0.3 (Hier die Versionsnummer natürlich mit aktualisieren)
#### FIX (Mögliche Zustände hier, ADD, FIX, CHG, IMP)
- An dieser folgenden Stelle noch in kurzer schriftlicher Form was geändert wurde
...