Tipps & Tricks Website - Layouting
Die Verwendung und Gestaltung von Inhalten auf Software-Webseiten ist intuitiv und einfach gehalten. Einfache Sachen lassen sich meistens ohne jegliche Hilfe erstellen
Je länger Sie mit Websites arbeiten und je tiefer man in die Materie kommt, desto komplexer und umfangreicher sind auch die Inhalte die man gestalten möchte. Damit dies leichter funktioniert, finden Sie hier in Zukunft immer mehr Hilfestellungen.
Software denkt zuerst in Zeilen, dann in Spalten.
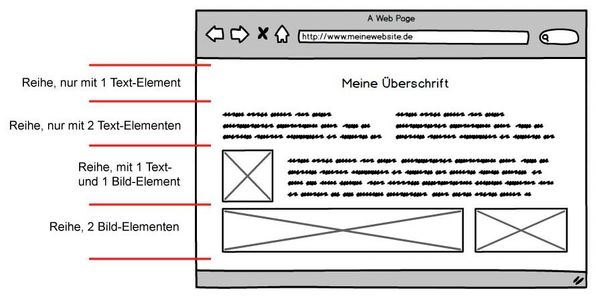
Die Zeilen
Sie können bei Software die Website einfach mit verschiedenen, vorgefertigten Elementen aufbauen. Diese ordnet man einfach immer vor oder nach bestehenden Elementen an. So dass von oben nach unten immer eine Reihenfolge besteht. Sie können jederzeit jede Zeile an eine andere Position wieder verschieben. Einfach eine Zeile auswählen und mit folgendem Pfeil-Symbol verschieben
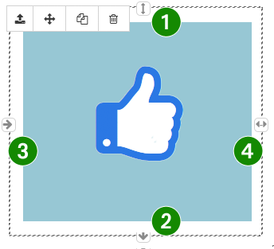
Die Marker am Element
Wenn ein Element aktiv ist, werden an einer gestrichelten Linie 4 Marker gezeigt. Bei Bildern muss man hierfür ggf. extra nochmal folgenden Button drückenhiermit gelangen sie eine Ebene höher, also z.B. vom Bild auf den Rahmen des Bildes.
1. und 2. steuert die Abstände vom Element nach oben und unten. Es gibt Standard-Abstände vom Design, sie können hiermit aber extra nochmal manuell eingreifen.
3. steuert nur den zusätzlichen Abstand von links , welches vom ausgewählten Objekt zusätzlich eingehalten werden soll.
4. steuert nur den die Größe des Elements.
Diese Größe wird automatisch anhand der Breite geregelt. Das heißt Sie müssen nur die Breite definieren, den Rest erledigt Software im Spaltenlayout. Das lernen Sie weiter unten.
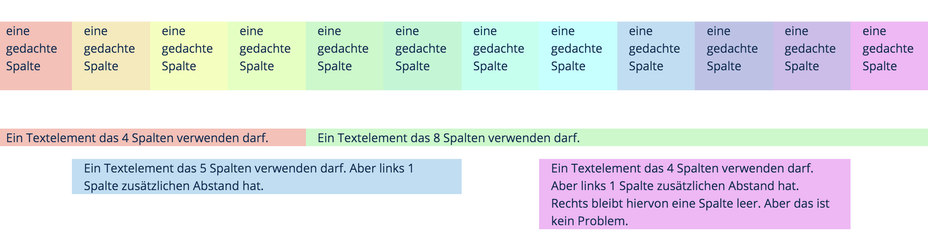
Das Spalten-Prinzip
Jede Seite in Software arbeitet mit dem super praktischen Spaltenprinzip.
Stellen Sie sich dafür 12 unsichtbare Spalten vor. Und jedes Element darf X Spalten in der Breite verwenden. So viele Sie dem Element halt erlauben.
Sie sehen, Elemente können schön platziert werden, es kann sogar zusätzlicher Abstand eingeplant werden. Mit ein wenig Kreativität ist hiermit schon fast alles möglich. Immer erst in Zeilen denken, dann in Spalten(Aufteilung).
Dieses lange Textelement z.B. verwendet links 1 zusätzlichen Abstand und 10 Spalten-Breiten, bleibt also rechts noch eine leere Spalte. Dies dient einfach nur der besseren Optik und Lesbarkeit von Texten. Muss aber nicht sein. Jeder wie er will.
Natürlich funktioniert das ganze auch genauso mit Bildern!
Mobile Geräte?
Keine Panik. Wenn Sie das Spaltenprinzip einhalten, werden Ihre Seiten für die mobile Ansicht schon automatisch optimiert.
Die Website merkt, wie groß die dargestellte Breite ist (z.B. vom Browser auf dem Computer, auf dem Tablet oder auf dem Smartphone). Hier kommt nun die saubere Arbeit mit den ZEILEN wieder zum Einsatz. Die Reihenfolge der Zeilen wird sich niemals ändern, auch nicht auf mobilen Geräten mit kleinem Bildschirm.
Aber: alles was in einer Zeile dargestellt wird, wird ab einer bestimmten (kleinen) Bildschirmgröße einfach umgebrochen und untereinander angezeigt. Das bedeutet wenn 2 Elemente (z.B. links ein Text, rechts ein Bild) auf dem Computer in den Spalten definiert sind, wird auf der mobilen Ansicht das rechte Element (also das Bild) einfach unter dem Text erscheinen.
Probieren Sie es doch einfach selbst kurz aus, verkleinern Sie die Breite des Browsers auf dem Computer und sehen Sie was mit dem Inhalt passiert.
Voilà!