Tipps & Tricks Website - Bilder hochladen / Bildupload
Bei der Verwendung von Bildern, für Websites mit responsive Design, sollte man ein paar Kleinigkeiten beachten damit man keine unerwünschten Effekte erhält.
Bilder verwenden
Die Verwendung von Bildern ist auf zwei Varianten möglich.
A. Die Verwendung von vordefinierten Text-Bild-Komponenten
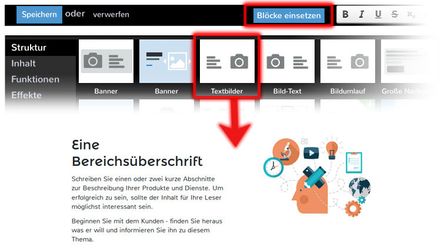
Hierzu über die "Blöcke einsetzen" eine Komponente mit einem Bild-Platzhalter verwenden.
Vorteil: Das Bild-Element besitzt dann schon eine Style-Klasse wodurch das Bild für kleinere Bildschirm-Ansichten, wie z.B. auf einem Smartphone, kleiner dargestellt wird.
Nachteil: Das Bildelement muss ggf. noch an die richtige Stelle im Inhalt geschoben werden da es ein eigenen Rahmen-Platzhalter hat.
B. Das direkte Platzieren von Bildern über die Werkzeug-Menüleiste
Diese Variante funktioniert immer, auch an verschiedenen Positionen innerhalb von Texten.
(Erfahren Sie im nächsten Schritt mehr zu diesem Menüpunkt)
Vorteil: Neben Bildern lassen sich über diesen Menüpunkt auch Piktogramme (vordefinierte kleine Symbole) sowie Videos platzieren.
Nachteil: Für Bilder die sich an der Rahmen- bzw. Bildschirmgröße anpassen sollen (responsive) muss die CSS Klasse ggf von Hand gesetzt werden (Siehe auch "Korrekte Art Bilder zu verwenden).
Eigene Bilder hochladen
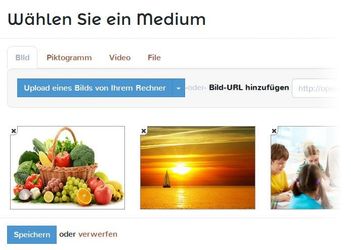
Die Maske zum hochladen & verwenden eigener Bilder finden Sie unter diesem Menüpunkt.
In der neuen Maske können Sie neben Bilder, auch Videos, Piktogramme und Dateien hochladen & verwenden (die Verwendung von Dateien funktioniert nur mit einem Zusatzmodul von MyOdoo).
Auf der Übersicht für Bilder können Sie:
- auf bereits hochgeladene Fotos zugreifen (Bildvorschau sichtbar)
- neue Bilder hochladen (Button: "Upload eines Bildes von Ihrem Rechner")
- oder Sie können den Pfad zu einem Bild hinzufügen (rechts von dem Button).
Das Bild aus dem Pfad wird dann auf den Server geladen und steht dann zur Verfügung.
Bitte verwenden Sie nur Bilder für die Sie auch die (Copyright)-Rechte besitzen!
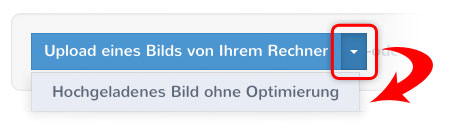
Es gibt zwei Möglichkeiten ein Bild hochzuladen, über den normalen Button Upload eines Bildes von Ihrem Rechner(A) und Hochladen eines Bildes ohne Optimierung(B), welches sich im Aufklappmenü daneben finden lässt.
(A) Die Bilder werden nach dem hochladen automatisch komprimiert. Für JPG-Dateien ergeben sich daraus zwischen 10-60% kleinere Dateien, bei nahezu gleichbleibender Bildqualität. Dies reicht für die meisten Uploads der Bilder und hilft das die Webseite schneller geladen werden kann. Die Bildgröße (Breite x Höhe) bleibt unverändet.
(B) Hochgeladene Bilder mit dieser Variante werden 1:1 so in die Datenbank geschrieben. Dies ist vor allem notwendig wenn die Bilder schon für das Web optimiert wurden. So z.B. PNG Dateien welche eine Transparenzebene enthalten (freigestellte Bilder), diese müssen über die Variante B (unkomprimiert) hochgeladen werden, da sonst durch die Kompression von Variante (A) auch die Transparenz verschwindet oder falsche Farben darstellt.
Fehlerquelle: "Transformieren"
Eine häufig verwendete Möglichkeit um Bilder in der Größe und Position anzupassen ist das Transformieren Werkzeug (siehe folgendes Beispielbild). Wir empfehlen für einen optimalen Einsatz diese Funktion nicht zu verwenden.
Grund: Dieses Werkzeug setzt die Größe und Position der Bilder auf fixe Werte. Somit ist die Dynamik der Bildgröße deaktiviert (also die automatische Anpassung der Größe, z.B. für kleine Ansichten wie auf dem Smartphone). Wird das Bild mit dem Transformieren Werkzeug zu groß definiert, kann es u.U. das komplette Layout der Seite auf Smartphones falsch verschieben/verzerren.
Ebenso werden hierdurch Animationen (z.B. ein Fade-in Effekt) in manchen Browsern ungültig, somit kann das Bild ggf. komplett "unsichtbar" werden für den Seitenbesucher.
Korrekte Art Bilder zu verwenden
Aktuell werden im Standard von MyOdoo, beim Import von Bildern, keine Funktionen für die Bilder übergeben damit diese sich dynamisch an dem (Bild-)Rahmen anpassen (Standard-Import von Bildern - siehe folgendes Bild).
Selbst beheben:
Sie können die Funktion für dynamische Bildgrößen einem Bild selbst zuordnen. Hierzu müssen Sie in den HTML-Editor der Seite:
Ab hier ACHTUNG: Hier bitte vorsichtig sein, bei falscher Handhabe können Sie das Template und somit die Webseite komplett zu einem Fehler laufen lassen.
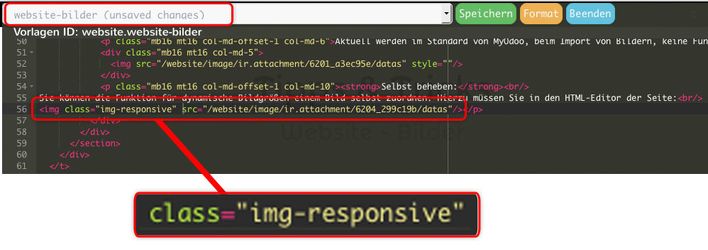
Im HTML-Editor müsste schon die korrekte Ansicht für die aktuelle Seite aufgerufen sein. Falls nicht, wählen Sie diese in dem Auswahlfenster aus und wählen die Seite mit dem Titel der aktuellen Webseite (im Beispielfall die Seite Website-Bilder)
Darunter wird der HTML Code des Inhaltes angezeigt.
Suchen Sie das img Element zu dem Bild welches Sie eingefügt haben und fügen ein class="img-responsive" hinzu.
Wenn die Eigenschaft class="..." schon besteht, dann diese einfach mit img-responsive erweitern.
Speichern Sie nun die Ansicht und testen die Seite.
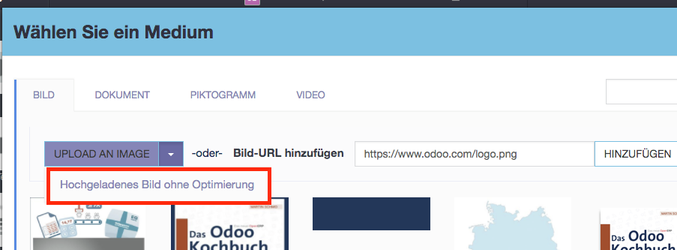
Bilder hochladen in Odoo Version 10
Bilder nur über den kleinen Pfeil und die Option „Hochgeladenes Bild ohne Optimierung“, nicht direkt über Upload an IMAGE, hochladen. Bilder sollten vorher aufbereitet werden und auch nicht mehr als 200 KB für’s WEB haben. Am Besten ist es JPGs zu verwenden.

.jpeg?version=1&modificationDate=1505463859100&cacheVersion=1&api=v2)