Technischer Name / Technical name: eq_theme_louma
Links:
Equitania Fork: https://bitbucketgitlab.ownerp.orgio/equitaniav10-ondemandmyodoo/myodoov10-themes-v10/overview/tree/develop/eq_theme_louma
Beschreibung:
Das Theme Louma ist eine Entwicklung von DevTalents.
Mit unseren Anpassungen unter EQ Theme Louma erweitern und verbessern wir: Templates, Übersetzungen sowie Masken für den deutschen und europäischen Markt.Hier werden bald nähere Informationen zu Unterschieden und Einstellungsmöglichkeiten im Equitania Theme Louma veröffentlicht..
Theme Louma ist ein responsives Html5 E-Commerce Theme mit vielen Anpassungsmöglichkeiten und Features. Einige davon sehen Sie hier:
- eigenes Logo für die Website hochladen
- verschiedene Blockoptionen
- Warenkorbfunktion
- Mehrere Produktbilder mit Zoom
- Produktvideo
- Wunschzettel
- Mehrsprachigkeit
- Suche
- Shop
- Blog
Description:
The Theme Louma is a development by DevTalents.
With our EQ Theme Louma adaptations we extend and improve templates, translations and masks for the German and European market.
Theme Louma is a responsive Html5 e-commerce theme with many customization options and features. Some of them you can see here:
- upload your own website logo
- different block options
- shopping cart function
- Several product pictures with zoom
- product video
- wish list
- multilingualism
- quest
- shop
- blog
Website Logo hochladen / Upload a logo for your website
Die odoo Website verwendet normalerweise das Logo das bei der Firma als Bild hinterlegt ist. Sie können aber für Ihre Website ein eigenes/anderes Logo hochladen.
The odoo website usually using the picture which is set for your company. You can set/overwrite this on your website by uploading your own/different logo for your website.
Wechseln Sie in zu der Maske:
Website Admin > Konfiguration > Einstellungen.
Dort können Sie im Bereich Fortgeschrittene > Logo das Logo für die Website setzen.
Open the following view:
Website Admin > Configuration > Settings
There you can set your own logo for your website at Advanced > Logo.
 Image Added
Image Added
 Image Added
Image Added
 Image Added
Image Added
 Image Added
Image Added
 Image Added
Image Added
Louma Customization Tool
Louma hat verschiedene vordefinierte Layout Tools. Ändern Sie Hintergrund, Farben und Farbstile direkt auf der Website. Louma has several predefined layout tools. Change background, colors and color styles directly on the website.
 Image Added
Image Added
Viele Optionen / many options
- WIDE / BOXED LAYOUT
- 13 FARBSCHEMATA / 13 COLOR SCHEMES
- 11 HINTERGRÜNDE / 11 BACKROUNDS
- 5 HINTERGRUNDBILDER / 5 BACKROUND PICTURES
Louma enthält viele neue Blöcke: wie z.B. Accordion, Process steps, Testimonials, uvm. / Louma contains many new blocks: such as Accordion, Process steps, Testimonials, and many more.
 Image Added
Image Added
Installation:
Installieren Sie unter Apps die App: eq_theme_louma
Installation:
Install the app under Apps: eq_theme_louma
| Info |
|---|
Abhängigkeiten (Dependencies):
| Abhängigkeit zu Modul / Dependency on module | Beschreibung / Description |
|---|
| website | Ansichten ID | inherit_id | Datenmodell | Feld | BeschreibungBasisfunktionalität des Odoo Systems - Menus Erweiterung der Tabelle res.config.settings um neue Felder |
|---|
| Ansichten ID | inherit_id | Datenmodell | Feld | Beschreibung |
|---|
website_crm | für die Website. Basic functionality of the Odoo system for the website. | Name | Ansichten ID / View ID | inherit_id | Beschreibung / Description |
|---|
| Page 404 | custom_404 | website.404 | Überschreibt den Inhalt der 404-Seite. Overwrites the contents of the 404 page. | | Tab Snippet Structure Louma | tab_snippet_structure_louma | website.snippets | Fügt den Louma-Tabreiter für die Snippets hinzu (Website-Bearbeiten-Elemente). Adds the Louma tab for the snippets (website editing elements). |
| separator_snippet_options | website.snippet_options | Fügt eine Snippet OPTION hinzu, für z.B. größeren Text bei einigen Sektionselementen. Adds a Snippet OPTION, e. g. for larger text for some section elements. | | Latest Posts JS frontend assets | assets_frontend_js | website.assets_frontend | Erweitert den Editor um eine Javascript Datei. Adds a Javascript file to the editor. | | Customize Modal | customize_modal | website.theme_customize | Theme: Definiert die "Customize" Funktion für das Theme. Theme: Defines the customize function for the theme. | | Custom Contact Us | custom_contactus_delete | website.contactus | Ersetzt 2 Textteile des Kontaktformulares. Replaces 2 parts of the contact form. | | Looma Footers | Custom_footer1 | website.footer_default | Ersetzt den Footer mit einem neuen Footer-Template. Replaces the footer with a new footer template. | | Footer 1 | Custom_footer2 | website.footer_default | Ersetzt den Footer mit einem neuen Footer-Template. Replaces the footer with a new footer template. | | Footer 2 | Custom_footer3 | website.footer_default | Ersetzt den Footer mit einem neuen Footer-Template. Replaces the footer with a new footer template. | | Footer 3 | Custom_footer4 | website.footer_default | Ersetzt den Footer mit einem neuen Footer-Template. Replaces the footer with a new footer template. | | Footer 4 | Custom_footer5 | website.footer_default | Ersetzt den Footer mit einem neuen Footer-Template. Replaces the footer with a new footer template. |
| custom_layout_footer_copyright | website.layout_footer_copyright | Ersetzt einen odoo copyright-Teil im Footer. Replaces an odoo copyright part in the footer. | | Custom nav-bar | custom_navbar | website.layout | Ersetzt den Header durch eine Art bearbeitbaren Header (nicht getestet). Replaces the header with a type of editable header (not tested). |
| assets_theme | website.assets_frontend | Erweitert das Frontend um viele CSS, FONTS und JS. Extends the frontend with many CSS, FONTS and JS. |
|
|
|
|
| | website_crm |
| Name | Ansichten ID / View ID | inherit_id | Beschreibung / Description |
|---|
| Custom Contact Form | custom_contactus_form | website_crm.contactus_form | Überschreibt das eigentliche Kontaktformular. Overwrites the actual contact form. | | Custom Contact Us Thanks | custom_contactus_thanks | website_crm.contactus_thanks | Überschreibt Teile der Seite nach dem Absenden eines Kontaktformulares. Overrides parts of the page after submitting a contact form. |
|
|---|
| web | Das Theme lehnt sich an die Basis CSS des Moduls web, sowie passt hier nur die Login Seite mit Datenbankauswahl (für Systeme mit mehr als 1 DB) an. The theme is based on the base CSS of the web module and only adapts the login page with database selection (for systems with more than 1 DB). | Name | Ansichten ID / View ID | inherit_id | Beschreibung / Description |
|---|
| Page Login | custom_login_form | web.login | Überschreibt vollständig die FORM der Loginmaske (inkl. DB Auswahl bei Bedarf). Completely overwrites the FORM of the login screen (incl. DB selection if required). |
|
|---|
| auth_signup | Überschreibt die Login, Anmelden und Passwort vergessen Seite. Overrides the login and password forgotten page. | Name | Ansichten ID / View ID | inherit_id | Beschreibung / Description |
|---|
| auth_signup.fields | - | Login-Seiten Anpassungen. Login page customizations. | | Custom Auth Signup Form | custom_signup_form | auth_signup.signup | Registrierungs Anpassungen. Registry customizations. | | Custom Reset Passwords Form | custom_reset_password_form | auth_signup.reset_password | Passwort vergessen Anpassungen. Forgot password adjustments. |
|
|---|
| website_sale |
| Name | Ansichten ID / View ID | inherit_id | Beschreibung / Description |
|---|
| Custom nav-bar | custom_navbar | website_sale.cart_popover | Direkte Einbindung des Templates von website_sale.cart_popover über ein t-call. Direct integration of the website_sale.cart_popover template via a t-call. |
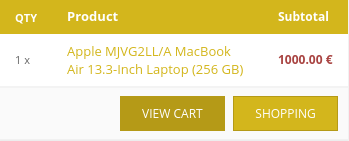
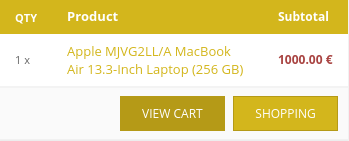
| website_sale.cart_popover | website_sale.cart_popover | Überschreibt die Mini-Warenkorbdarstellung von der Kopfnavigation. Overrides the mini shopping cart display from the header navigation. |
| custom_website_sale_products | website_sale.products | Mehrere diverse Änderungen an der Produktseite. Several changes on the product page. | | Product Attribute's Filters | website_sale.products_attributes | website_sale.products | Überschreiben der Produkt Attribute in der Shopübersicht. Overwrite the product attributes in the shop overview. | | Product Categories | website_sale.products_categories | website_sale.products | Überschreibt die allgemeine Kategoriedarstellung in der Shopübersicht. Overwrites the general category display in the shop overview. |
|
| website_sale.custom_categories_recursive | Vollständiges Überschreiben der Kategoriedarstellung in der Shopübersicht (alternative Darstellung, welche in der basis die recursive variante ist). Complete overwriting of the category representation in the shop overview (alternative representation, which is the recursive variant in the base). | | Collapsible Category List | website_sale.option_collapse_products_categories | website_sale.products_categories | Überschreibt die Template-Eigenschaften auf "customize:false" und "active:false". Dieser Template-Teil sollte nochmal mit active getestet werden um die überschrieben Funktionalität zu testen welche verloren geht. Overwrites the template properties to "customize:false" and "active:false". This template part should be tested again with active to test the overridden functionality which is lost. |
| custom_website_sale_product | website_sale.product | Setzt eine art Breadcrumb und "page-intro" vor das Produkt. Put a kind of breadcrumb and "page-intro" in front of the product. | | Discussion and Rating | website_sale.product_comment | website_sale.product | Fügt ein Kommentarfeld sowie eine Bewertungsmöglichkeit unterhalb der Produkte (Detailansicht) hinzu. Adds a comment field and a rating option below the products (detail view). | | Alternative Products | website_sale.recommended_products | website_sale.product | Zeigt alternative Produkte unterhalb des Produktes (Detailansicht) an. Displays alternative products below the product (detailed view). |
| custom_cart | website_sale.cart | Fügt zwei Überschriften im Warenkorb hinzu und entfernt andere Überschriften aus dem Standard. Adds two headings to the shopping cart and removes other headings from the standard. |
| custom_website_sale_reduction_code | website_sale.reduction_code | Passt die Coupon-Darstellung an. Adjusts the coupon display. |
| custom_website_sale_checkout | website_sale.checkout | Kleine Textanpassungen (fügt hinzu und löscht welche) im Bezahlvorgang. Small text customizations (adds and deletes them) in the payment process. |
| custom_website_sale_extra_info | website_sale.extra_info | Passt den Block für Extra extra Schritte / Extra Infos an. Adjusts the block for extra steps / extra info. |
| custom_website_sale_payment | website_sale.payment | Anpassungen im Bezahlprozess (derzeit nur Textausrichtung und eine Überschrift). Adjustments in the payment process (currently only text alignment and a heading). |
| louma_total_extrasize | website_sale.payment | Setzt den Summenblock breiter damit deutsche Übersetzungen Platz finden. Sets the sum block wider so that german translations can find space. |
| louma_total | website_sale.total | Anpassungen der Textausrichtung im Summenblock. Adjustment of the text alignment in the totals block. |
| custom_website_sale_confirmation | website_sale.confirmation | Kleine Anpassungen an den Tabellengrößen der Bestätigungsseite. Minor adjustments to the table sizes of the confirmation page. |
| custom_website_sale_address | website_sale.address | Setzt nur den Titel "Address" über einen Container. Only sets the title "Address" over a container. |
|
|
|
|
|
|---|
| website_sale_delivery |
| Ansichten ID / View ID | inherit_id | Beschreibung / Description |
|---|
| louma_total_delivery | website_sale_delivery.cart_delivery | Formatiert den Summenblock der Versandkosten (im Bezahlprozess) auf Textausrichtung rechts. Formats the sum block of shipping costs (in the payment process) to text alignment on the right. | | louma_payment_delivery | website_sale_delivery.payment_delivery | Erweitert den Versandauswahl-Block auf die ganze Breite, da diese alleine in dem Container sitzt und somit mehr Platz für Fließtext bietet. Expands the shipping selection block to the full width, since it sits alone in the container and thus offers more space for continuous text. |
|
|---|
| websiteq_website_ecommerce_basee_blog |
| Name | Ansichten ID / View ID | Inherit_id | Beschreibung / Description |
|---|
| Latest Blogs Custom | latest_blogs_custom | website_blog.latest_blogs | Überschreibt den Grundaufbau der Blogübersicht. Overrides the basic structure of the blog overview. | | Blog Posts Custom | blog_post_short_custom | website_blog.blog_post_short | Ändert den Grundaufbau der Seite vom Blogeintrag. Changes the basic layout of the blog entry page. | | Grid View | website_blog.opt_blog_post_grid_layout | website_blog.blog_post_short | Fügt eine CSS Klasse "no_grid" für den Blogpost hinzu. Adds a CSS class "no_grid" for the blogpost. | | Tags | website_blog.opt_blog_rc_tags | website_blog.index_right | Blog rechte Spalte: fügt eine Übersicht der Tags hinzu. Blog right column: adds an overview of tags. | | Archives | website_blog.opt_blog_rc_history | website_blog.index_right | Blog rechte Spalte: fügt eine datumsbasierte Übersicht der Blogeinträge hinzu. Blog right column: adds a date based overview of blog entries. | | About Us | website_blog.opt_blog_rc_about_us | website_blog.index_right | Blog rechte Spalte: fügt einen Platzhalter Textblock "über uns" hinzu, der editierbar ist. Blog right column: adds a placeholder text block "about us" that can be edited. | | Follow Us | website_blog.opt_blog_rc_follow_us | website_blog.index_right | Blog rechte Spalte: fügt Social Links hinzu, wenn sie in den Firmen-Einstellungen gepflegt wurden. Blog right column: adds social links if maintained in the company settings. | | Our Blogs | website_blog.opt_blog_rc_blogs | website_blog.index_right | Blog rechte Spalte: fügt eine Übersicht aller Blogs hinzu. Blog right column: adds an overview of all blogs. | | Status | website_blog.opt_blog_rc_status | website_blog.index_right | Blog rechte Spalte: (nur für Benutzer mit Website-Design Rechten) erstellt eine Anzeige um die Veröffentlichten und nicht veröffentlichten Beiträge anzuzeigen (mit Zähler). Blog right column: (only for users with website design rights) creates an ad to display published and unpublished posts (with counter). | | Breadcrumb | website_blog.blog_breadcrumb | website_blog.blog_post_complete | Fügt eine Breadcrumb Navigation über den Blog hinzu. Adds a breadcrumb navigation over the blog. |
|
|---|
| add_field_blog | Fügt einen Textblock ein, welcher die Description für ein Blogpost anzeigt. Dies wird in der Blogübersicht angezeigt (als Detailtext zu einem Blogeintrag).
Das Theme hat keine direkte Theme-inherit zu dem add-field-blog modul. Allerdings erweitert das add_field_blog die Basis im Datenmodell "blog.post" um ein Feld description, welche vom Theme dann per post.description aufgerufen wird.
Inserts a text block showing the description for a blog post. This is displayed in the blog overview (as detailed text for a blog entry). The theme does not have a direct theme-inherit to the add-field-blog module. However, the add_field_blog adds a field description to the data model "blog. post", which is then called by the theme via post.description. | Ansichten ID / View ID | inherit_id | Datenmodell / Datamodel | Feld / Field | Beschreibung / Description |
|---|
|
| blog.post | description | Fügt ein Textfeld hinzu welches für die Nachrichten-Übersicht verwendet wird. Adds a text field used for the message overview. |
|
|---|
| eq_website_ecommerce_base | Wir verwenden Hilfsfunktionen aus der eq_contact_us auf der Seite "contact_us".
We use help functions from the eq_contact_us on the "contact_us"page. |
|---|
| website_menu_by_user_status | Damit wir die Sichtbarkeit von jedem Menüeintrag steuern können (Benutzer angemeldet / Benutzer nicht angemeldet). So that we can control the visibility of each menu item (user logged in / user not logged in). |
|---|
|
...