Modul Theme Louma
Technischer Name / Technical name: eq_theme_louma
Lizenz: AGPL-3
Links:
Equitania Fork: https://gitlab.ownerp.io/v10-myodoo/v10-themes/tree/develop/eq_theme_louma
Beschreibung:
Das Theme Louma ist eine Entwicklung von DevTalents.
Mit unseren Anpassungen unter EQ Theme Louma erweitern und verbessern wir: Templates, Übersetzungen sowie Masken für den deutschen und europäischen Markt.
Theme Louma ist ein responsives Html5 E-Commerce Theme mit vielen Anpassungsmöglichkeiten und Features. Einige davon sehen Sie hier:
- eigenes Logo für die Website hochladen
- verschiedene Blockoptionen
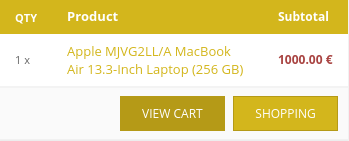
- Warenkorbfunktion
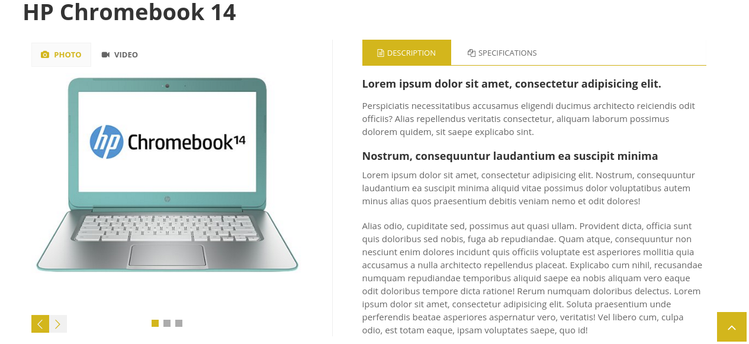
- Mehrere Produktbilder mit Zoom
- Produktvideo
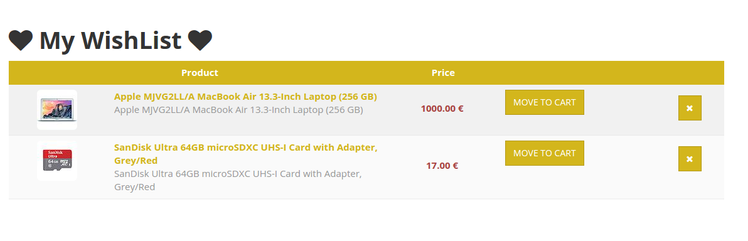
- Wunschzettel
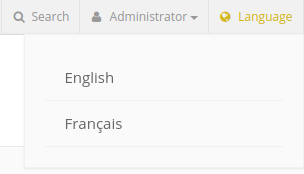
- Mehrsprachigkeit
- Suche
- Shop
- Blog
Description:
The Theme Louma is a development by DevTalents.
With our EQ Theme Louma adaptations we extend and improve templates, translations and masks for the German and European market.
Theme Louma is a responsive Html5 e-commerce theme with many customization options and features. Some of them you can see here:
- upload your own website logo
- different block options
- shopping cart function
- Several product pictures with zoom
- product video
- wish list
- multilingualism
- quest
- shop
- blog
Website Logo hochladen / Upload a logo for your website
Die odoo Website verwendet normalerweise das Logo das bei der Firma als Bild hinterlegt ist. Sie können aber für Ihre Website ein eigenes/anderes Logo hochladen.
The odoo website usually using the picture which is set for your company. You can set/overwrite this on your website by uploading your own/different logo for your website.
Wechseln Sie in zu der Maske:
Website Admin > Konfiguration > Einstellungen.
Dort können Sie im Bereich Fortgeschrittene > Logo das Logo für die Website setzen.
Open the following view:
Website Admin > Configuration > Settings
There you can set your own logo for your website at Advanced > Logo.
Louma Customization Tool
Louma hat verschiedene vordefinierte Layout Tools. Ändern Sie Hintergrund, Farben und Farbstile direkt auf der Website. Louma has several predefined layout tools. Change background, colors and color styles directly on the website.
Viele Optionen / many options
- WIDE / BOXED LAYOUT
- 13 FARBSCHEMATA / 13 COLOR SCHEMES
- 11 HINTERGRÜNDE / 11 BACKROUNDS
- 5 HINTERGRUNDBILDER / 5 BACKROUND PICTURES
Louma enthält viele neue Blöcke: wie z.B. Accordion, Process steps, Testimonials, uvm. / Louma contains many new blocks: such as Accordion, Process steps, Testimonials, and many more.
4 anpassbare Footervorlagen / 4 customizable footer templates
Installation:
Installieren Sie unter Apps die App: eq_theme_louma
Installation:
Install the app under Apps: eq_theme_louma
Abhängigkeiten (Dependencies):
| Abhängigkeit zu Modul / Dependency on module | Beschreibung / Description | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| website | Basisfunktionalität des Odoo Systems für die Website. Basic functionality of the Odoo system for the website.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| website_crm |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| web | Das Theme lehnt sich an die Basis CSS des Moduls web, sowie passt hier nur die Login Seite mit Datenbankauswahl (für Systeme mit mehr als 1 DB) an. The theme is based on the base CSS of the web module and only adapts the login page with database selection (for systems with more than 1 DB).
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| auth_signup | Überschreibt die Login, Anmelden und Passwort vergessen Seite. Overrides the login and password forgotten page.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| website_sale |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| website_sale_delivery |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| websiteq_website_ecommerce_basee_blog |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| add_field_blog | Fügt einen Textblock ein, welcher die Description für ein Blogpost anzeigt. Dies wird in der Blogübersicht angezeigt (als Detailtext zu einem Blogeintrag).
Inserts a text block showing the description for a blog post. This is displayed in the blog overview (as detailed text for a blog entry). The theme does not have a direct theme-inherit to the add-field-blog module. However, the add_field_blog adds a field description to the data model "blog. post", which is then called by the theme via post.description.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| eq_website_ecommerce_base | Wir verwenden Hilfsfunktionen aus der eq_contact_us auf der Seite "contact_us". We use help functions from the eq_contact_us on the "contact_us"page. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| website_menu_by_user_status | Damit wir die Sichtbarkeit von jedem Menüeintrag steuern können (Benutzer angemeldet / Benutzer nicht angemeldet). So that we can control the visibility of each menu item (user logged in / user not logged in). |