Technischer Name: eq_theme_louma
Lizenz: AGPL-3
Links:
Equitania Fork: https://bitbucket.org/equitania-ondemand/myodoo-themes-v10/overview
Beschreibung:
Das Theme Louma ist eine Entwicklung von DevTalents.
Mit unseren Anpassungen unter EQ Theme Louma erweitern und verbessern wir: Templates, Übersetzungen sowie Masken für den deutschen und europäischen Markt.
Theme Louma ist ein responsives Html5 E-Commerce Theme mit vielen Anpassungsmöglichkeiten und Features. Einige davon sehen Sie hier:
- verschiedene Blockoptionen
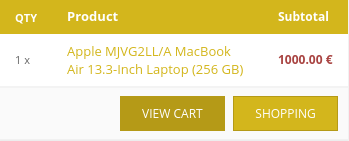
- Warenkorbfunktion
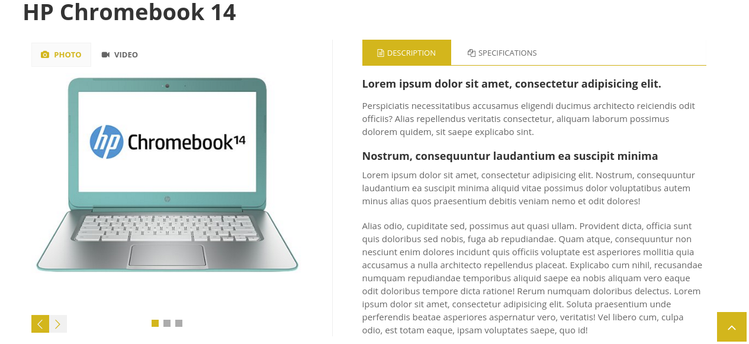
- Mehrere Produktbilder mit Zoom
- Produktvideo
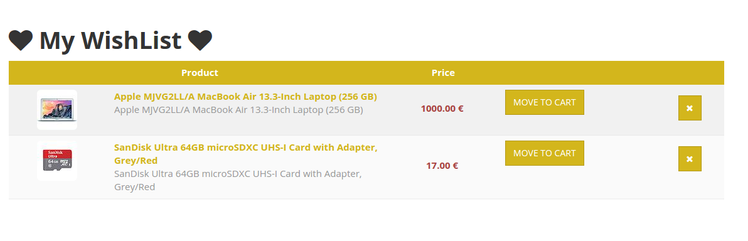
- Wunschzettel
- Mehrsprachigkeit
- Suche
- Shop
- Blog
Louma Customization Tool
Louma hat verschiedene vordefinierte Layout Tools. Ändern Sie Hintergrund, Farben und Farbstile direkt auf der Website.
Viele Optionen
- WIDE / BOXED LAYOUT
- 13 FARBSCHEMATA
- 11 HINTERGRÜNDE
- 5 HINTERGRUNDBILDER
Louma Blöcke
Louma enthält viele neue Blöcke: wie z.B. Accordion, Process steps, Testimonials, uvm.
4 anpassbare Footervorlagen
Installation:
Installieren Sie unter Apps die App: eq_theme_louma
Abhängigkeiten (Dependencies):
| Abhängigkeit zu Modul | Beschreibung | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| website | Basisfunktionalität des Odoo Systems für die Website
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| website_crm |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| web | Das Theme lehnt sich an die Basis CSS des Moduls web, sowie passt hier nur die Login Seite mit Datenbankauswahl (für Systeme mit mehr als 1 DB) an
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| auth_signup | Überschreibt die Login, Anmelden und Passwort vergessen Seite
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| website_sale |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| website_sale_delivery |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| website_blog |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| add_field_blog | Fügt einen Textblock ein, welcher die Description für ein Blogpost anzeigt. Dies wird in der Blogübersicht angezeigt (als Detailtext zu einem Blogeintrag).
|