Bei der Verwendung von Bildern, für Websites mit responsive Design, sollte man ein paar Kleinigkeiten beachten damit man keine unerwünschten Effekte erhält.
Bilder verwenden
Die Verwendung von Bildern ist auf zwei Varianten möglich.
A. Die Verwendung von vordefinierten Text-Bild-Komponenten
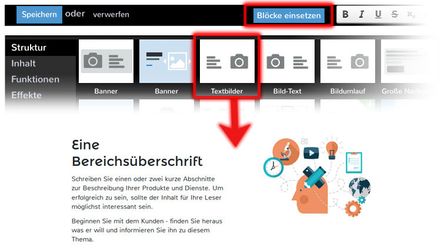
Hierzu über die "Blöcke einsetzen" eine Komponente mit einem Bild-Platzhalter verwenden.
Vorteil: Das Bild-Element besitzt dann schon eine Style-Klasse wodurch das Bild für kleinere Bildschirm-Ansichten, wie z.B. auf einem Smartphone, kleiner dargestellt wird.
Nachteil: Das Bildelement muss ggf. noch an die richtige Stelle im Inhalt geschoben werden da es ein eigenen Rahmen-Platzhalter hat.
B. Das direkte Platzieren von Bildern über die Werkzeug-Menüleiste
Diese Variante funktioniert immer, auch an verschiedenen Positionen innerhalb von Texten.
(Erfahren Sie im nächsten Schritt mehr zu diesem Menüpunkt)
Vorteil: Neben Bildern lassen sich über diesen Menüpunkt auch Piktogramme (vordefinierte kleine Symbole) sowie Videos platzieren.
Nachteil: Für Bilder die sich an der Rahmen- bzw. Bildschirmgröße anpassen sollen (responsive) muss die CSS Klasse ggf von Hand gesetzt werden (Siehe auch "Korrekte Art Bilder zu verwenden).
Eigene Bilder hochladen
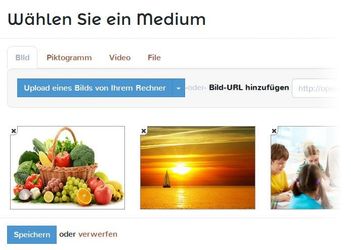
Die Maske zum hochladen & verwenden eigener Bilder finden Sie unter diesem Menüpunkt.
In der neuen Maske können Sie neben Bilder, auch Videos, Piktogramme und Dateien hochladen & verwenden (die Verwendung von Dateien funktioniert nur mit einem Zusatzmodul von MyOdoo).
Auf der Übersicht für Bilder können Sie:
- auf bereits hochgeladene Fotos zugreifen (Bildvorschau sichtbar)
- neue Bilder hochladen (Button: "Upload eines Bildes von Ihrem Rechner")
- oder Sie können den Pfad zu einem Bild hinzufügen (rechts von dem Button).
Das Bild aus dem Pfad wird dann auf den Server geladen und steht dann zur Verfügung.
Bitte verwenden Sie nur Bilder für die Sie auch die (Copyright)-Rechte besitzen!
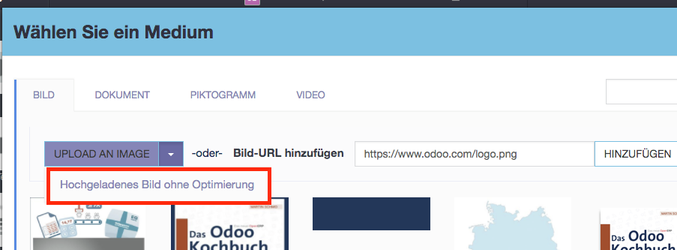
Bilder hochladen in Odoo Version 10
Bilder nur über den kleinen Pfeil und die Option „Hochgeladenes Bild ohne Optimierung“, nicht direkt über Upload an IMAGE, hochladen. Bilder sollten vorher aufbereitet werden und auch nicht mehr als 200 KB für’s WEB haben. Am Besten ist es JPGs zu verwenden.

.jpeg?version=1&modificationDate=1505463859100&cacheVersion=1&api=v2)