Mitentwicklung am Kundentheme (CSS)
Der folgende Artikel ist an alle gerichtet die an der CSS-Datei vom Kundentheme mitwirken müssen.
Das Ziel
Styleanpassung an der CSS Datei und somit Einflussnahme auf die visuelle Darstellung des Odoo-Themes
Die Problematik
Die Themes für odoo bestehen, runtergebrochen auf die notwendigsten Elemente, aus folgenden Bereichen
- Template Datei (XML)
- Style-Datei (CSS)
- Javascript (JS)
- Bilder (PNG / JPG)
Die einzigen Elemente die man online aus dem Theme direkt im Zugriff hat und editieren kann sind die Template Dateien (XML), diese sind auch nur direkt aus der Datenbank anzeig- und editierbar, nicht aber direkt als Datei.
Alle anderen Dateitypen (CSS, JS, Bilder) liegen auf dem Server innerhalb der jeweilgen Module und können nicht ohne ein Update des Moduls einfach ersetzt werden.
Der Lösungsweg
1 - Das Styling kreieren & testen
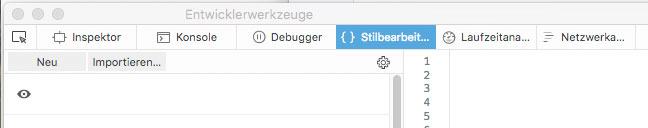
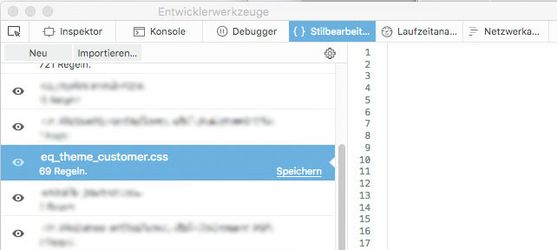
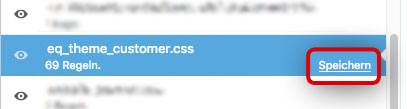
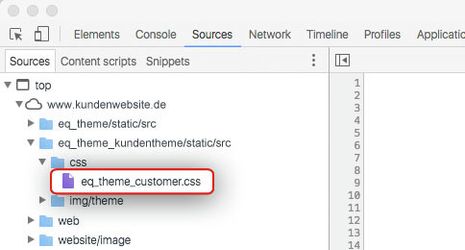
Das Styling des Templates wird mittels der Entwicklertools in Browsern wie Firefox oder Chrome vorgenommen.
- Dazu öffnen Sie die gewünschte Odoo Website und gehen folgende Schritte an
| Firefox | Chrome |
|---|---|
|
|
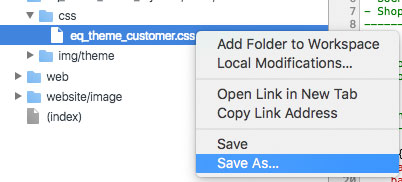
2 - Die CSS Datei einchecken
In Diesem Schritt wird erklärt worauf Sie beim Einchecken und Aktualisieren einer neuen Datei und somit einer neuen Modulversion in unseren Repositorys mit Odoo beachten müssen. Die Nutzung von Github oder das Arbeiten mit Repositorys wird hier nicht im Detail erläutert.
Die in Punkt 1 (Das Styling kreieren und testen) gespeicherte CSS Datei muss nun in das Kundenmodul eingecheckt werden. Hierzu benötigen Sie einen Benutzer bei Gitbub.com und die nötigen Zugangsrechte für das Repository des Kunden.
Der Aufbau des Theme-Moduls (vereinfacht dargestellt)
odoo-kundenrepository
|__ modules
|__ eq_theme_kundenname
| |__ static
| | |__ src
| | |__ css
| | eq_theme_customer.css
| |__
| |__
__openerp__.py
RELEASE_NOTES.md
Die oben 3 angezeigten Dateien aus der Baumstruktur
- eq_theme_customer.css
- __openerp__.py
- RELEASE_NOTES.md
müssen für ein Update aktualisiert werden.
Wichtig: Beim Arbeiten mit Repositorys immer vorher einen Pull durchführen um zu prüfen ob das Modul nicht schon durch jemand anderes aktualisiert wurde. Sollte dies der Fall sein, müssen Sie genau prüfen welche Änderungen im Vergleich zu Ihrer Datei bestehen und diese Änderungen zusammenführen.
- Die eq_theme_customer.css Datei muss im optimalfall einfach nur überschrieben werden, insofern kein aktuellerer Stand / Update der Datei besteht
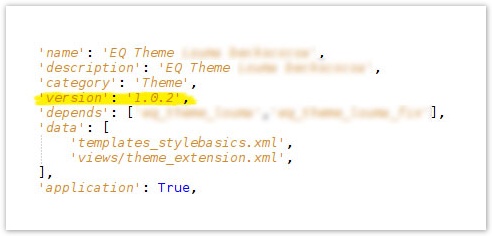
- In der __openerp__.py muss die Versionsnummer um 1 hochgezählt werden. Dies finden Sie im Code hier:
In diesem Beispiel müsste die Versionsnummer von 1.0.2 auf 1.0.3 hochgezählt werden - Unter RELEASE_NOTES.md werden die Änderungen in kurzen, sinnvollen Erklärungen dokumentiert. Dabei ist der Aufbau z.B. wie folgt:
### 03.10.2016 (Datum der Änderung)
### Version 1.0.3 (Hier die Versionsnummer natürlich mit aktualisieren)
#### FIX (Mögliche Zustände hier, ADD, FIX, CHG, IMP)
- An dieser folgenden Stelle noch in kurzer schriftlicher Form was geändert wurde
Alle Änderungen müssen unbedingt in den Branch develop eingespielt werden.
3 - Die Änderungen online sehen
Damit die Änderungen am Theme in der CSS Datei auch online zu sehen sind muss das System erst durch uns, mittels unseres release_managers, auf die neuen Versionen upgedatet werden.
Hierzu benötigen wir lediglich die Information wo und welche Änderungen in welchem Repository vorgenommen wurden und welche Versionsnummer der aktuelle Stand haben muss.